রিঅ্যাক্ট এপ্লিকেশন থেকে EmailJS ইউজ করে মেইল পাঠানো।
হ্যালো সবাইকে! এই আর্টিকেলে আমি রিএক্ট এপ থেকে ফিডব্যাক মেইল পাঠানোর একটি দারুণ সহজ উপায় সম্পর্কে লিখবো । রিয়েক্ট এপ থেকে কোন সার্ভার ইউজ না করেই কিভাবে মেইল পাঠানো যায় এটা নিয়ে বেশ ঘাটাঘাটি করে EMailJS নামে এই থার্ড পার্ট সার্ভিসের সন্ধান পেয়েছি জা ইমপ্লিমেন্ট করাটা আসলেই অনেক সহজ । তো কথা না বাড়িয়ে স্টেপ বাই স্টেপ শুরু করা যাক ।
প্রথমেই আমরা ContactUs.js নামে একটা কম্পোনেন্ট ক্রিয়েট করে নিবো ।
এরপর এনপিএম ব্যবহার করে ‘emailjs’ ডিপেন্ডেন্সি এড করবো ।
$ npm install emailjs-com --saveনিচে আমরা আমাদের ContactUs.js ফর্মটি ক্রিয়েট করে মেইল সেন্ড করার কাজটি করবো ।
import React from 'react';
import emailjs from 'emailjs-com';
import './ContactUs.css';
export default function ContactUs() {
function sendEmail(e) {
e.preventDefault();
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', e.target, 'YOUR_USER_ID')
.then((result) => {
console.log(result.text);
}, (error) => {
console.log(error.text);
});
}
return (
<form className="contact-form" onSubmit={sendEmail}>
<input type="hidden" name="contact_number" />
<label>Name</label>
<input type="text" name="user_name" />
<label>Email</label>
<input type="email" name="user_email" />
<label>Message</label>
<textarea name="message" />
<input type="submit" value="Send" />
</form>
);
}এই কোডে লক্ষ্য করলে আমরা দেখতে পাই তিনটা প্যারামিটার নেয়া হয়েছে । 'YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', 'YOUR_USER_ID'এই প্যরামিটার গুলো পাওয়ার জন্য emailjs এ একাউন্ট ক্রিয়েট করে নিতে হবে ।
https://dashboard.emailjs.com/sign-in
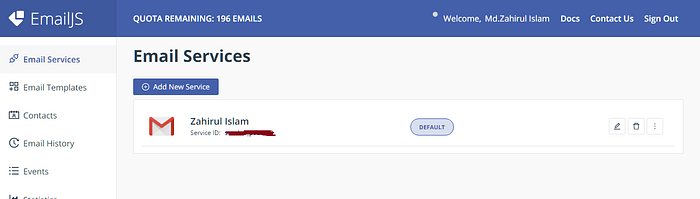
এরপর বাম পাশের মেনু থেকে একে একে ইমেইল সার্ভিস ইমেইল টেম্পলেট ক্রিয়েট করে নিতে হবে ।


উপরের ছবির মত করে আমরা 'YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID' জেনারেট করে নিবো । বাকী থাকলো ‘YOUR_USER_ID’ । এটাও নিচের ছবিতে দেখতে পাচ্ছি।

তো হয়েই গেলো! মেইল পাঠানো কত্ত সোজা !
পুনশ্চঃ এটি মিডিয়ামে আমার আমার প্রথম লেখা। ভুল ত্রুটি মার্জনীয় ।
